Unbounce
"Quickly build custom landing pages for any campaign, and use overlays to increase conversions on all your web pages."
Although joining the company as a Videographer in the Creative Team, I was able to apply my skills in various degrees during my time at Unbounce. I was able to be involved with marketing/social campaigns, creative direction for e-courses, event coverage for conferences, and also designing landing page templates to be used by all of their customers.
Role
Videographer
Deliverables
Creative Direction + Producer
Project Management
Landing Pages
Motion Design
Photography + Videography



Within months of joining Unbounce, we were already on the move to a new office due to the rapid growth we were projecting. Of course with the new space, comes new office photos. Each feature was put together over a few weeks, so it was fun to see each space develop as time progressed.

Unbounce organizes an annual conference called the Call to Action Conference or CTA Conf for short -- leading up to the event there was an idea for a fun social campaign to add additional hype up and as a final push of ticket sales.






Every year we're tasked with creating a short recap video on the second day of the conference, and also a highlights video to be used in promoting next year's event. Over the years covering the event, I snapped a few photos along the way.
Part of an email campaign, the objective of this video was to encourage customers who've only created one landing page within Unbounce, to create their second one by providing a list of ideas. Our data suggested that customers who created two or more landing pages tend to become more successful users of the platform.
As one of Unbounce's core values is 'Delight' it is not uncommon for initiatives such as this one to be done just for the unexpected joy of its customers. In a way to inform them of the company's holiday support hours, we created a tongue-in-cheek announcement video for their enjoyment and a way to say happy holidays!




Upon joining the company, I was a part of the Unbounce Academy team who were responsible for online e-courses. At launch there were 3 courses to start, and 2 additional courses were added later to complement the others. Each course could contain upwards of 10 videos in total, along with supplementary animations to accompany the various lessons.
After the initial 3 courses we decided to branch away from the traditional blue background that was used, and to explore a more appropriate setting by designing an actual film set.

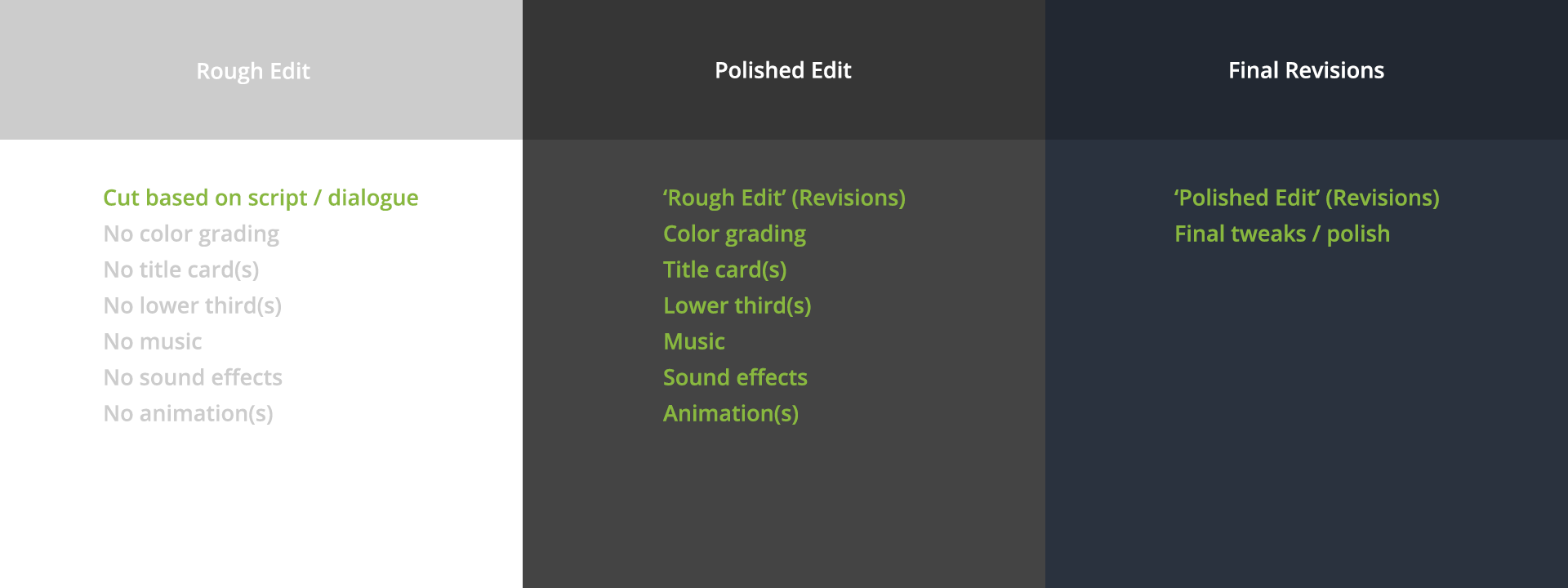
Due to the fact that this was a new initiative and that there were no defined processes in place, it was up to myself to come up with one primarily for post-production. The need was for there to be little to no revisions by the time of the final export, as timing for scheduling the release was a common challenge throughout all the courses.
The post-production was divided into 3 phases: rough edit based on script, polished edit with motion graphics, then final revisions and polish.
At the end of each phase there would be a revision opportunity, such that we start with the foundational parts of the video being locked in as soon as possible. This way we can identify very early on if there would need to be a quick re-shoot without having to be heavily invested with the time spent in post-production. This worked very well, as most if not all the videos required little to no revisions by the time they reached the 3rd phase.

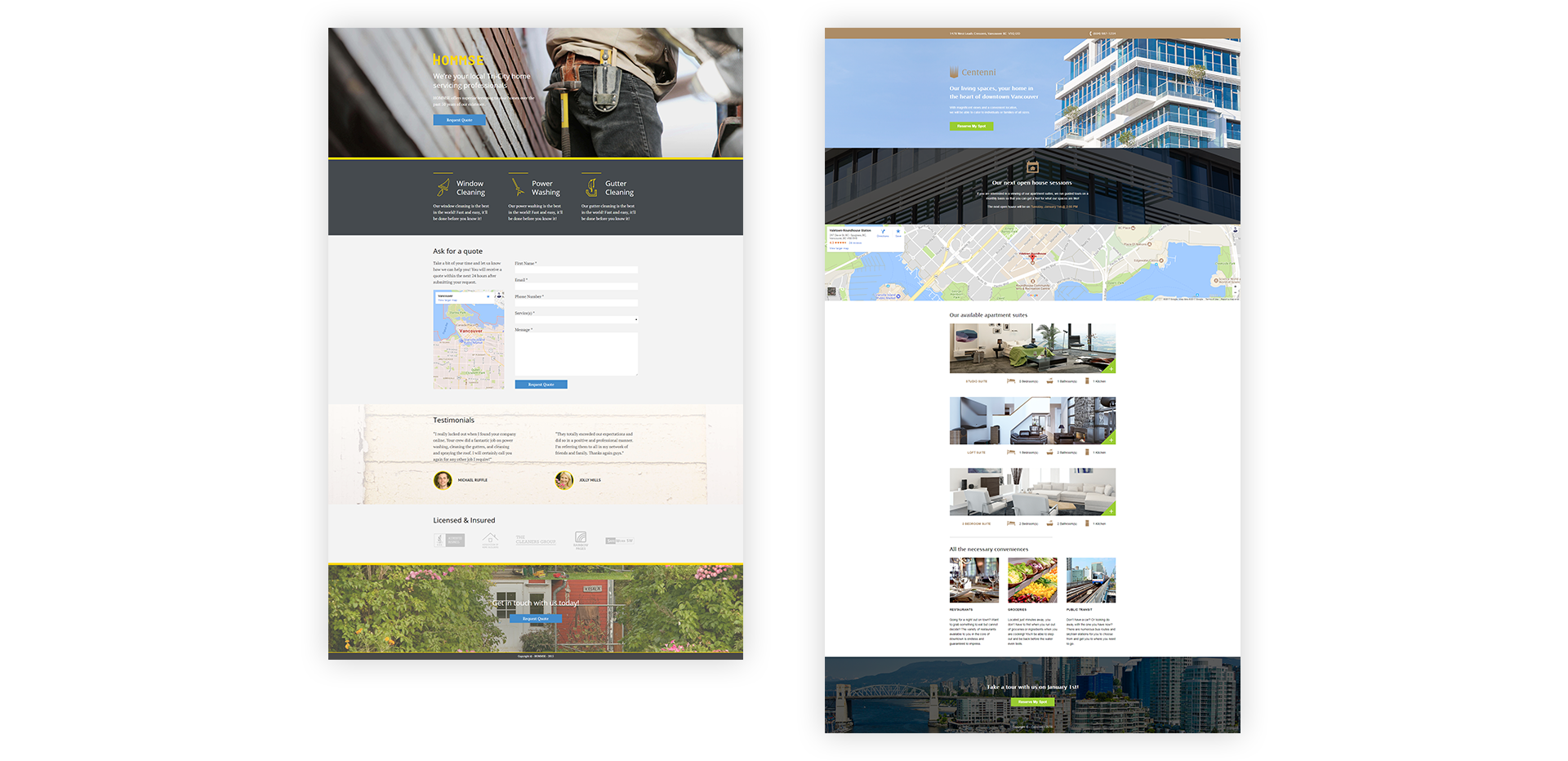
In keeping up with the demand for market/industry specific landing page examples to help attract customers, every so often the team would spend a few days creating new templates. I participated in two of these template slams and both templates are now available to be used in the Unbounce web app.
My process for designing these industry specific landing pages is as follows:
1. Research
Understanding the commonalities between existing landing page examples in the industry, and getting to know what kind of information is relevant and speaks to their audience.
2. Identify Objective / Goal (CTA)
Choosing an appropriate CTA objective based on what is most preferred. Do customers prefer to talk to a representative on the phone for an immediate response? Or is it less immediate and they would feel more comfortable in doing communication through email?
3. Flow of Information
Gathered from the research and having now determined the objective for the landing page, I would then begin to make an ordered list of the information that will go on it. As the visitor navigates towards the CTA, the information shown to them should inch them closer and closer in making that final decision to convert.
4. Sketch
At this point I'd have the general outline for the landing page, and how it should flow. Now it's time to figure out how it'll exactly fit together, and aesthetically look overall in layout form.
5. Build
Once happy with a few sketches to move forward with, I would then begin to build the template in Photoshop along with all the branding.
6. Implement
We're near the end! At this point all the assets would be exported from Photoshop and then be put together inside the Unbounce app. Ta-da!

TruliooProject type

UnbounceProject type

Visual RegimeProject type

AX3 MultimediaProject type

Everlove FilmsProject type

Saltus Athletic AcademyProject type
© Copyright 2024 | Norman Tam
Vancouver, British Columbia, Canada

